who is this for, anyway?
Can I Buy a New Mac Pro Yet?
There has been some complaining on twitter about it being December and the the new Mac Pro still not being for sale. Since I still have the source to Is WWDC Sold Out Yet lying around, I put it to good use and created Can I Buy a New Mac Pro Yet? Update: The new Mac Pro is available, so the toy heroku instance has been deleted.
Cibanmpy is functionally the same as Iwsoy. It accepts an email address, and after confirmation adds it to a mailing list that will send one email when Apple adds a Buy button to the Mac Pro web page.
The whole app is running on free/dev tiers on Heroku, so hopefully Apple releases the new Mac Pro before too many people sign up and I have to pay mailgun to send the email.
Nav Color
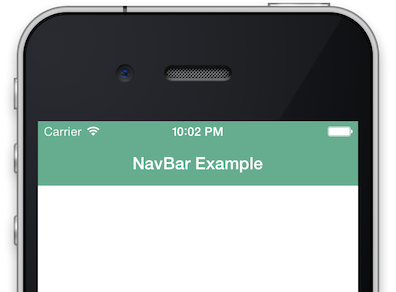
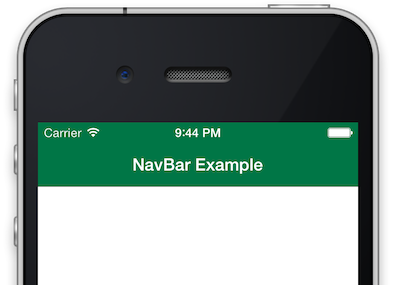
In iOS 7, Apple changed the navigation bar to be semitransparent by default. In doing this, they pull down the saturation of the color you set as the barTintColor. This is a very bad thing. So bad that they fixed it with 7.0.3. That’s great moving forward, but they shipped 3 minor releases with the broken color behavior, and not all users upgrade minor point releases. What’s a developer to do?
UINavigationBar isn’t changing colors if you disable transluency, but in their infinate wisdom Apple didn’t make the transluency property available through UIAppearance, so you’d have to set it manually on every navigation bar in your app. Luckily we have one more trick up our sleave. It looks like the UINavigationBar is not changing image colors if you set an image as the background. But you don’t want to create a new image every time your designer changes their mind, so create a single pixel image in code! Put the following method into a category on UIImage:
+ (UIImage *)imageWithColor:(UIColor *)color
{
CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
I allow my designers to specify a main theme color with a hex value, and have the following method in a Category on UIColor:
+ (UIColor *)colorFromHexString:(NSString *)hexString alpha:(float)alpha
{
// Hex strings may optionally start with a #
NSString *strippedString = [hexString stringByReplacingOccurrencesOfString:@"#" withString:@""];
NSScanner *scanner = [NSScanner scannerWithString:strippedString];
unsigned int rgbValue = 0;
[scanner scanHexInt:&rgbValue];
return [UIColor colorWithRed:((rgbValue & 0xFF0000) >> 16)/255.0 green:((rgbValue & 0xFF00) >> 8)/255.0 blue:(rgbValue & 0xFF)/255.0 alpha:alpha];
}
Putting in all together, you can now set the background color of your UINavigationBar application wide using UIAppearance! I have an -[AppDelegate initializeAppearance] method I call from application:didFinishLaunchingWithOptions: which contains the following:
- (void)initializeAppearance
{
// .... snip other app appearance code ...
// ...snip getting color and alpha values from config
NSString *hexColor = @"#007646";
float alpha = 1.0;
UIColor *barColor = [UIColor colorFromHexString:hexColor alpha:alpha];
UIImage *backgroundImage = [UIImage imageWithColor:barColor];
[[UINavigationBar appearance] setBackgroundImage:backgroundImage forBarMetrics:UIBarMetricsDefault];
}
Before:

After:

I hope this helps anyone who has to support users on iOS 7.0 - 7.0.2.
Alertview Redux (thank you Apple)
I last took the opportunity to bitch about UIAlertView when a threading error by my predecessor at work caused the screen to flicker. Along with all the problems mentioned in my last rant, it is also often abused by developers stuffing it with custom content, when the documentation clearly states it should be left alone.
Whether it was intentional or accidental collateral damage, iOS 7 breaks most existing UIAlertView customization methods. At WWDC, they announced a new -contentView property to allow these classes to do what they were doing before in a more supported manner. I was less than pleased. I wanted them to disappear, and Apple was promising to make them easier to use.
Lo and behold 3 months later and not only is -contentView not a property of UIAlertView on iOS 7 yet, but it looks like it will not be added at all. This makes me very happy. Not only does it mean other developers have to spent a few more minutes thinking about how this abused content should better fit into their UI, it gives me the political capital necessary to go back and undo some of the sins previously committed in this code base in the name of compatibility. Thank you, anonymous Apple decision maker!
Of course some people will never learn. There are already people in the developer forum that have found new ways to hook into the UIAlertView view hierarchy. I hope they get rejected in the review process and Apple continues to tweak the private class structure. Next step, burn it with fire!
My only concern is that @behrens suggests that people file a radar if they want to see the contentView property added in the future. What if I want it to stay gone? Do I file my own keep it out radar? Will enough people vote the same way with me?